Login Flow Redesign & Unification
Problem
Depending on where the user signed up (lobby kiosk, deposit website or video visitation/messaging website, users had multiple logins or logins requiring various combinations of an email address, phone number, PIN code and/or password. We needed to transition all users from various login credentials to one unified login methodology - phone number and PIN code - without causing confusion/mistrust from a very wary user segment.
Considerations
- The current signup/login flow was not consistent across all interfaces (lobby kiosk, web mobile, web desktop, native apps).
- New users are required to verify their identity through several factors - ID/photo match, SSN, address info, SMS and email verifications. Verification requirements were not consistent across all account creation channels.
- Branding and visual design was not consistent across all interfaces.
Solution
I redesigned the entire account creation user flow to streamline the verification process and speed up completion and optimized the flow to device used. Returning users were presented with fields for the new login credentials, with an accompanying link to update their login information. I standardized headers, buttons, form fields, etc to match updated branded UI elements. This work began the process of developing a living style guide for the GO brand.
Improvements to the account creation flow included (but were not limited to):
- Progress bar to set user expectation
- Standardized button placement and usage
- Improved error handling and messaging
- SMS verification integration
- Disabled button state until forms correctly completed
- Added form field helper text
- Broke up larger forms into multiple screens to make flow feel less overwhelming
You can view an interactive prototype for this project here.
Note: These mockups are from the account creation portion of the native app solution. Lobby kiosk, desktop, and responsive web solution designs are available upon request.
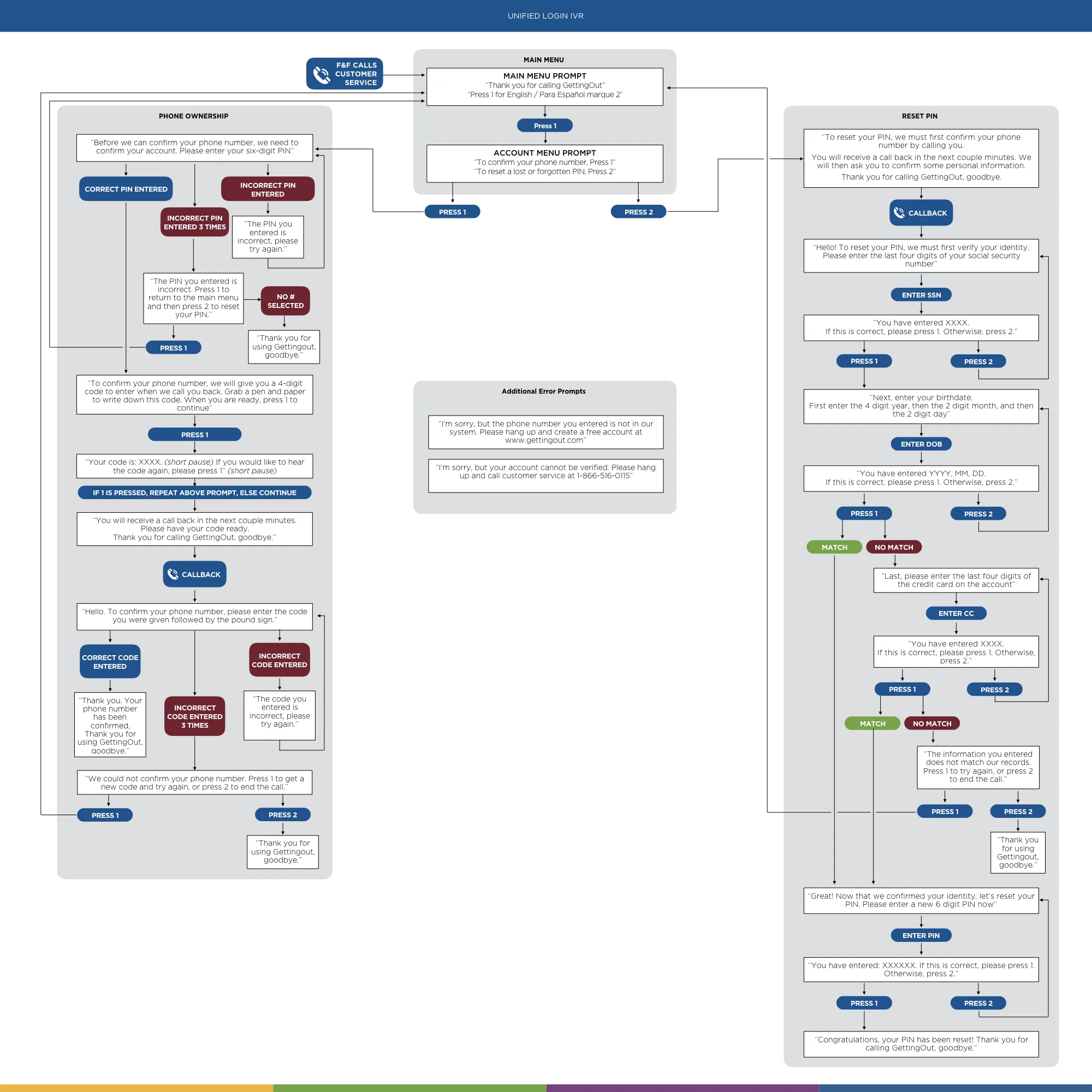
Verification in the IVR
This project touched every part of the user experience, including the IVR. This flowchart is a visualization of the steps phone customers follow to easily complete the verification improvement process.
Process
- I ran myself through the existing IVR flow several times and took notes on where the process and language could be improved.
- I wrote the updated prompts and worked with the IVR engineer to add them to the QA IVR.
- Listened to them again in the robo voice, and made additional language and phrasing adjustments based on pronunciation concerns and further simplification.
- Consulted with QA who thoroughly tested the flow from both a technical and user experience.
- Incorporated additional feedback before improved flow went live in the production IVR.